The images displayed on this site, which were previously hosted by third-party providers like Flickr or CloudFront, have been moved back to this server.
Changelog
A summary of changes to the website
-
-
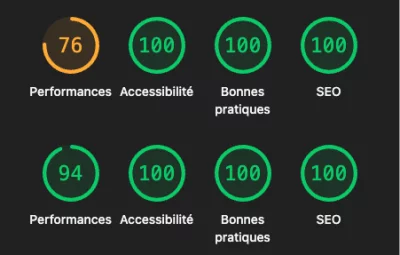
I implemented webfonts subsetting to drastically reduce their weight. Until now, they were being loaded completely, which was relatively useless. Now, only the characters actually used are loaded, which made performance skyrocket. Concrete result: …

-
I love tweaking CSS. It was necessary to include cache busting. This way, you won’t end up with an outdated style on the site. To accomplish this, I used the plugin fingerprint.
-
For improved accessibility, a skip link has been added.
-
Finally, I’ve corrected the issue of images displaying twice in lists, such as in notes or changelogs. This was causing a large image to appear on the left and a small one on the right. Now, it’s much cleaner. It’s as straightforward as replacing …
-
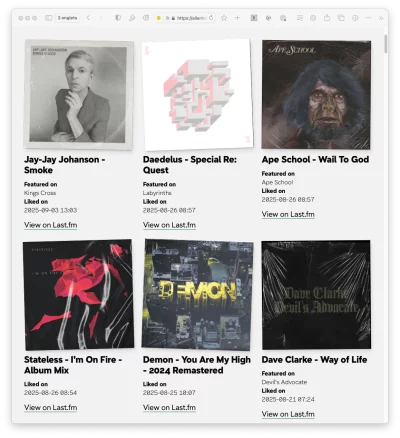
On the “Jams” page, I’ve listed the music tracks I’m currently playing on repeat. I love sharing the music I listen to; perhaps it’s my past as a DJ. My inspiration for this page came from @paulrobertlloyd’s page, where he did something similar on …

-
There’s a new page where you can find content by tags. Tags are also listed in the footers of content. Clicking on them will take you to the same type of filter.
-
The PhotoSwipe plugin has been added to the photo pages. Now, when you click on an image, the photo will pop up in a lightbox instead of just showing the original JPG file. 🖼️🤩
-
The jams page isn’t built with virtual content anymore. Now, whenever someone visits the page, it checks the Last.fm API for new data and then creates a standard page using that info. This really speeds up the Kirby backend, which was super slow to …
-
With the new version of IndieConnector, it’s now possible to share on Mastodon and Bluesky directly from Kirby’s admin interface. Likes are now displayed in the footer of notes.
-
The images have been added to the JSON feed’s content. EchoFeed uses this feed to cross-post on Mastodon, and they weren’t appearing. This has now been resolved.
-
Update Kirby to version 5.0.0-rc.4. Fix the order of photos. The image displayed on the photos page does not match the intended order. This means that the image shown on the photos page is not the first one displayed on the detail page.
-
A bit of refactoring in the templates because a large part of this site’s content is of the same type. Previously, two templates were used for standard content: One template was used to display elements with a title, such as articles, changelogs, …
-
RSS feeds are available in XML in addition to the JSON version. Sorry again for the mistake I made when setting this up. There isn’t yet an RSS feed that contains all publication types. But that’s coming. Kirby has been updated to version 5.0.0-rc.3
-
There’s one RSS feed per publication type. I still need to create a feed that combines all publications. That will come later. Since switching to Kirby, this was missing. It’s ironic because for me, it’s one of the most essential elements for a …
-
The website now employs the composer kit, necessitating structural modifications. It runs on PHP 8.2 and a relatively stable Kirby version - specifically, v5 rc2. A minor animation has been added to the details tag, enhancing its appearance when …
-
Updated the main font, Name Sans, and improved text readability by applying the following settings: Grotesque ‘R’ in Display (Above optical size 46) Alts ‘I, l, g’ in Text (Below optical size 20) Slashed Zero for reference texts

-
There are now Open Graph informations and images available when a URL is shared. For the image, I create a SVG image. I did not create JPEG or PNG. I did something simple and easily maintainable. However, some improvements are still needed, …
-
Each page now has a canonical URL, thanks to Kirby’s unique ID.
-
I have repatriated all the photos from my Instagram account to the photos page. I still have some text editing to do, but the main thing is that the photos are here. Next, I need to delete everything on Instagram.
-
You can check out my favorite tracks again – feel free to judge my (bad) taste! Back when the site ran on Eleventy, I had to punch in the tracks by hand. There was a Spotify widget too, which let you listen to the song if you had an account. Now, my …
-
Fix missing bookmarks links
-
Made some tweaks to the font sizes so they’re a bit smaller on mobile, giving the site a more professional look. Also cleaned up some CSS styles. All the images on the photos page are now in webp format, and the responsive images have been improved. …
-
Add lazy loading on images
-
Turning off automatic posting of articles on Mastodon.